Using update_option & get_option Instead of the Complicated Settings API in WordPress Plugin Development
IMPORTANT EDIT: Security is vital, and I’ve been called out by two very respectable WordPress engineers on Advanced WordPress for my lack of security in this post and that using the Settings API is important because it handles this security for you. I’m adding nonce, capability checks and proper sanitization to this code right now and should be in place shortly.
The code in here is also written for brevity of example. Copying and pasting will work but it’s best practice to put functionality in the appropriate places. For example instead of just using sanitize( $_POST[‘var’] ) you should add a filter that’s global.
WOAH that’s a long title. This isn’t going to be a crazy long post but all those items mentioned are very important to the content. The WordPress Settings API is powerful and for large plugins or themes it might be the best way to go about managing a large array of settings and options. But most of my plugins are small scale and I find it overly complicated and bulky.
My Experience With The WP Settings API
If you don’t care about my experience and just want to see my solution click here.
My first plugin where I needed a core admin page just for settings was the WP Name Your Donation plugin. I’ve all but abandoned that plugin because there are so many awesome plugins out there that cover its functionality and more. It was a great learning experience building it though.
It allows multiple gateway options for accepting user determined amounts of money, i.e. donations. So the admin page needed to allow a user to set the api keys for multiple gateways and I was starting off with Stripe, Authorize.Net and PayPal.
Googling admin settings in plugin development while I was building this, which was only my second plugin, referred me to articles on the WP Settings API. It took a TON of trial and error to get this functioning and I still don’t think it’s implemented right. Take a look at this:
https://gist.github.com/ChrisFlannagan/5ed116c35b97b601fc6d26dcd7085bca
I start by building out all my options in arrays. These arrays hold all the info for each setting input I will need for each payment method option. Then I loop through them all using the Settings API method add_settings_field() after using the methods register_setting() and add_settings_section(), note this is in the admin_init hook:
https://gist.github.com/ChrisFlannagan/1cabe324b70ae0d18921d5277574e62a
I have different functions for different kinds of fields which you can see in the parameters of add_settings_field.
Codex Confusion
Over in the codex for the Settings API you will notice multiple times they have small callout notes saying “make sure this was done first.” The confusion is real because my code does not follow a lot of the directions yet it works. But when I was playing with it last night in a new plugin I was following directions exactly and it wouldn’t work. For example:
NOTE: You MUST register any options used by this function with register_setting() or they won’t be saved and updated automatically.
In my code you will see I use the register_setting method, but I use it with the parameters
( self::PLUGIN_ABBR . '-group', self::PLUGIN_ABBR . '-group' )
The PLUGIN_ABBR is just wpnyd so the string “wpnyd-group” is set for both parameters and here’s the kicker: I DON’T USE THAT STRING ANYWHERE ELSE IN MY SETTINGS CODE. What the hell??? I look back at this and wonder what the hell brought me to the code that’s in place and that works.
I’m not going to expand on this too much but will in comments if we have discussion. This is just one example of my insane confusion from trying to implement the Settings API for the second time and trying to actually follow directions.
Using update_option and get_option For Admin Settings in a Plugin
These methods are lightweight and serve a simple but awesome purpose. You set a unique key and a value and those are accessible at any time. I find it best just to learn by example so I will show what I recently did and explain along the way.
I need the ability to let an admin set a few checkbox options and a color. For simplicity’s sake in this post I’ll show how I do that with just one checkbox and a text field (I use a color picker but that makes it complicated, so we will just use text).
Here’s the full code, explanation below that:
https://gist.github.com/ChrisFlannagan/26264438230bad687680c8cf61a8f5fa
Let’s look at the form first. We have two inputs, feature_on and settings_color, a checkbox and a text input respectively. These represent two settings we want the admin to be able to control.
Now let’s look at the php up top. The first thing I do is set a default value $settings_color which will be used in case this has not been set by the admin yet. Then I check if the form has been submitted by detecting if $_REQUEST[‘settings_color’] is set. If it is, let’s update some settings.
The first method we use is the WordPress method update_option(). I love this method. If the option doesn’t exist, it creates it, if it does exist then it simply updates it! So simple, so straight forward, so not messy, YES.
NOTE: Option keys MUST be unique so be carful naming as you don’t want to overwrite an option in another plugin. Here I added “myplugin_” to the beginning but I’m sure you can be more creative than that.
Setting & Getting Text Input Values
This is so straight forward. First thing we do after checking if the form was submitted is simply set the options value with the (sanitized) submitted value:
update_option( “myplugin_settings_color”, sanitize_hex_color( $_POST[‘settings_color’] ) );
Done! Now we can call this value and use it, overwriting our default set value with:
if( get_option( “myplugin_settings_color” ) !== false ) {
$settings_color = get_option( “myplugin_settings_color” );
}
We must check if the admin has already set this or not by testing if it exists via the !== false or we will throw a php warning.
Sanitizing with pre_update_option
It’s important to sanitize any posted data going into your database. For options we use pre_update_option filter. To use this you need to add your option’s key to the end of the filter. So for my settings_color option it would be like this:
add_filter( 'pre_update_option_settings_color', array( &$this, 'hexcolor_sanitize' ), 10, 2 );
Then a function ‘hexcolor_sanitize’ needs to be defined for handling this. In this code example below you will see how that is handled. Side note, sanitize_hex_color is not available outside of the customizer so I just copied the function into my plugin’s code:
https://gist.github.com/ChrisFlannagan/ce8c3152552e7156ad2c892bcc7e85cb
Setting & Getting Checkboxes
If a checkbox is checked when a form is submitted then it’s value is accessible via $_REQUEST[‘checkbox_name’]. If it is NOT checked, then that request variable is not set at all. So if we don’t need a value from it but simply need to detect if it’s checked or not we just see if it exists:
if( isset( $_REQUEST[‘feature_on‘] ) ) {
For my purposes this is all we need so we update our option to either true or false. Now if we want to set the box to checked or unchecked in the admin interface based on what an admin has or has not set already then we need to check a couple of things. Has this setting been set previously? If so is this setting true or false? We accomplish this with:
if ( get_option( “myplugin_feature_on” ) !== false && get_option( “myplugin_feature_on” ) ) {
echo ‘checked=”checked” ‘;
}
Conclusion
The purpose of this article isn’t to make the Settings API look like a bad choice. It’s extremely powerful and a great choice for many applications. But for simple plugins like mine it’s overkill. And I will say this, the codex and documentation on the Settings API are fucking horrible and confusing.
My First WordCamp Presentation Was Awesome
I’m sitting in a tattoo parlor in St. Louis right now waiting on the artist to sketch up my art. I love tattoos, I love getting them, I love appreciating other people’s, I can’t get enough of them. I get tattoos to memorialize events in my life. I get them for other reasons too but that’s a big one. I decided to get one that represents my experience this weekend.
 I’m on stage all the time with my band. We’ve played in front of 500 people and I didn’t have a single butterfly. But the day before doing my first WordCamp presentation I was nervous as hell. I was terrified honestly. I’ve never spoken as an expert. I’ve never considered myself an expert. I was encouraged by my piers to apply for speaker positions though so I decided why not and sent out a few applications. To my surprise three got back to me and I was actually doing it.
I’m on stage all the time with my band. We’ve played in front of 500 people and I didn’t have a single butterfly. But the day before doing my first WordCamp presentation I was nervous as hell. I was terrified honestly. I’ve never spoken as an expert. I’ve never considered myself an expert. I was encouraged by my piers to apply for speaker positions though so I decided why not and sent out a few applications. To my surprise three got back to me and I was actually doing it.
I spoke on Plugin Development 101. It was a basic introductory to how plugins are built in WordPress and how simple it is to actually make one. The end of the presentation I build a plugin in just a few minutes to demo the simplicity. The slides can be found here: http://whoischris.com/slides/plugin-dev-101.pdf
When I got to the conference and was setting up my computer with the projector I felt a lot calmer. There were only two people in there. As much as I wanted to have a big group, my nerves were very happy at the tiny turn out. I was supposed to start at 9, but decided to wait a couple minutes to see if anyone else showed up. By 9:04 every seat in the room was filled… shit.
I kept my composure and just went at it, started talking, introduced myself and went slide by slide. I was fast, and I probably rushed a couple of slides because I was finished in 25 minutes when it was supposed to be 40 minutes with a 5 min q & a. Thankfully everyone seemed to really enjoy it and there were loads of questions to fill the remaining time. We had an awesome discussion overall and I think people really got some good stuff out of it.
So in a few minutes the tattoo artist will be back to get me. I’m getting an old school radio microphone with WCSTL in red lettering above it. I added a pic below, skin is swollen, pink and twisted a little weird, it looks really good though and can’t wait for it to heal.
Up next, June 4th in Asheville, I’ll be presenting on leveling up as a developer.
I Won’t Help You, But I Will Teach You
A week doesn’t go by where I don’t get a request from a friend for help with their website. Typically it’s WordPress related and people know that’s what I do. I never reply “sure I can help!” Why? Because that’s helping no one.
If a friend doesn’t understand that they have to select “image” as the post format in their theme to get it to display how they want I could easily just tell them “If it’s a picture blog post be sure to select image as the format and make sure you set your featured image and don’t just add it to the post’s body.” Sure this will fix their current issue but what does that do for future issues?
It makes them come back to me for everything.
It Takes More Time To Teach
Teaching definitely is more of a time investment than doing a quick 2-minute fix for someone. But when I teach someone I feel like I’m actually helping them not just now but in preparation for future issues. Say I approach the previous situation by teaching the basics of themes and templates, posts verse pages and rudimentary HTML; Now the friend/student might be able to tackle future, related issues. Instead of asking me why their page has a side bar when they don’t want it on that page, they could now have the inclination to see there is a “template” option on the page editor, and like many themes there is probably one called “No Sidebar.” Boom, just:
- Saved us both time by asking me for more help
- They feel a mental reward of solving something by themselves
- Internet gets better web pages
It’s a win-win all across the board!
Going All Out
A buddy from high school, who I’ve somewhat reconnected with over the past few years, posted a link to his latest blog post. His featured image is gorgeous but small and you can’t click to a full size version. I commented this on his Facebook post and he told me he’s just learning WordPress, I told him to hit me up if he has any questions. And he did! I’ve offered this to so so so many people and they always say that would be awesome and will do. Almost never happens.
When I get the opportunity to teach I eat it up. I’ve loved showing people how the web works since I first got a real understanding of it. So many people want to have things done but don’t want to take the time to learn. Code just does not interest them and this blows my mind. I just don’t get it. I LOVE code and I think it’s the coolest freaking thing ever. That said, I don’t get Bruce Springsteen, a lot of people do, so that’s just the way the world turns I guess.
My buddy who responded to my offer and I have a phone call setup for 6pm so I can walk him through how his css file works, how featured images work and how to adjust small items in his theme. It’s so refreshing to have someone sincerely interested in “getting it.”
In Conclusion, It Ain’t About Money
Teaching is rewarding. If it paid better I’d absolutely love to be a professor. Someday, I hope I can pursue a path of being an educator. Knowing that you aren’t just helping someone past a hump but actually enabling them to do better problem solving on their own isn’t just helping them, or you, but helping society overall.
The WP Crowd Podcast: Level’ing Up as a WordPress Developer
I’ve joined the team over at The WP Crowd for the most recent podcast. I’ll also be blogging over there as well, so keep an eye out for my articles!
WordPress Admin JS Errors Galore: Load-Scripts.php
When moving to nginx for the first time I had the lovely idea to put all 8 sites from my personal centos 6.5/apache 2 server into technology I’ve never used before.
Lots of small issues were encountered immediately but they all seemed to have quick google-able fixes. Until the load-scripts.php errors began happening. After a couple weeks of slowly tweaking the new server and trying not to break it, it broke. I don’t know which tweak of mine caused it as I didn’t notice it until doing some plugin upgrades on one of my sites. Then it started popping up more and more. Unexpected ending in my javascript, this error was showing all over the place with different sources.
After a lot of debugging including some Tiger Woods Bobble Head debugging, I found a pattern. When load-scripts was pulling in a bunch of libraries it would just stop loading at seemingly random points. Error logs were showing permission errors to /var/lib/nginx. A light came on, I had recently changed the default user www-data; line in nginx.conf to user ftpuser; in an attempt to have WordPress and my ftp user able to write to the server.
Switched it back to www-user and everything was fixed. Now I just need to really dive in to users/groups and permissions on nginx and do it the right way.
Block & Disable All New User Registrations & Comments Completely
I have one website that must have some malicious back door in the theme or plugins. I don’t use the site much and haven’t maintained it well but this is also not the first time I’ve had comments turned off and anyone can register turned off and STILL got flooded with spam accounts and (unapproved) comments littering my database. This plugin removes the ability to register or comment completely, back doors and all.
Edit: Now live in WordPress.org Repo: https://wordpress.org/plugins/block-disable-all-new-user-registrations-comments-completely/
Feel free to try it out here: http://whoischris.com/DABARACC.zip
Thanks for the Shout Out WordImpress!
Matt over at WordImpress! included my new raw html to gravity forms importer plugin in the recent Shiny New Toys blog post. Check it out!
Shiny New Toys: Platform 5, Instant Articles, Content Experiments and more
Download Raw HTML Form Importer for Gravity Forms BETA
It’s working well from what I can tell. I’ve added a couple of small features such as setting name and description and the ability to copy the input fields name to the label. I have not got the radio button import yet… feel free to try it out!
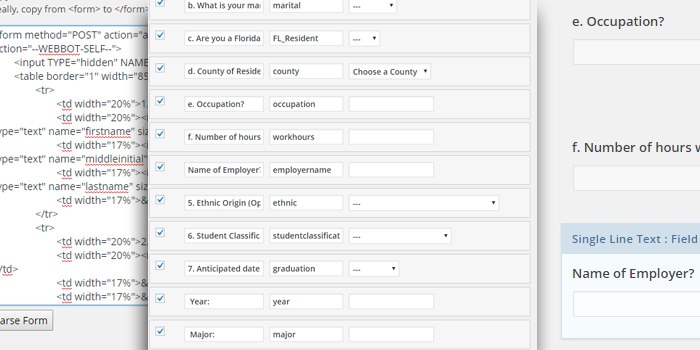
It’s Alive! Importing Raw HTML Forms into Gravity Forms
I was inspired to do this project because my job at USF Sarasota-Manatee requires moving old code over to WordPress. We have a very large legacy site that has loads of hard coded, sloppy HTML, so moving it hasn’t been easy. One of the worst parts is the long forms which there are still a few lingering. So I had an idea and it is actually working.
Our system is moving to Gravity Forms. As of now we have a mixture of google forms, hard coded forms and contact form 7 forms. This tool should simplify centralizing them all into gravity forms big time.
In my previous post I had managed to create some results by scraping and pulling labels for the inputs that were pretty close. I’ve formatted it into a proper plugin and at this point I’ve managed to get it importing into Gravity Forms. Feels good, man. Heck of a challenge, but nothing feels better than seeing your idea blossom into reality. Feel free to take a look at the code and even try it out, it’s getting there but still a ways to go and many features to add.