I’m gonna tell you guys something I’m a bit ashamed of: Up until today, when I work on a website, I upload the file to my staging server after every change then refresh the page to see my results. I’ve been doing web development, quite successfully, for 15 years now and I’ve never used a local environment to develop. I also switched from notepad to notepad++ only four years ago. I just downloaded PhpStorm though, so watch out world! I’m getting crazy!
As I’ve grown in being a WordPress dev and just a better dev overall I’ve been making myself catch up with the times. Tonight I decided it’s time I install the Vagrant/VVV I’ve been hearing so much about. Would I jump off a bridge if all the successful WordPress devs did it? Probably, so why not jump into this as well.
I followed the tutorial at vagrantup.com for a few pages to get it installed, then I hopped over to the VVV github.com page to get that going. Basic steps to get started were pretty easy:
- Install VirtualBox & Vagrant
- Do the few Vagrant commands from the getting started page
-
$ vagrant init hashicorp/precise64
$ vagrant up
- I then ran the commands suggested on VVV
- vagrant plugin install vagrant-hostsupdater
- vagrant plugin install vagrant-triggers
- Go to my directory I created (C:/vagrant-projects) and run
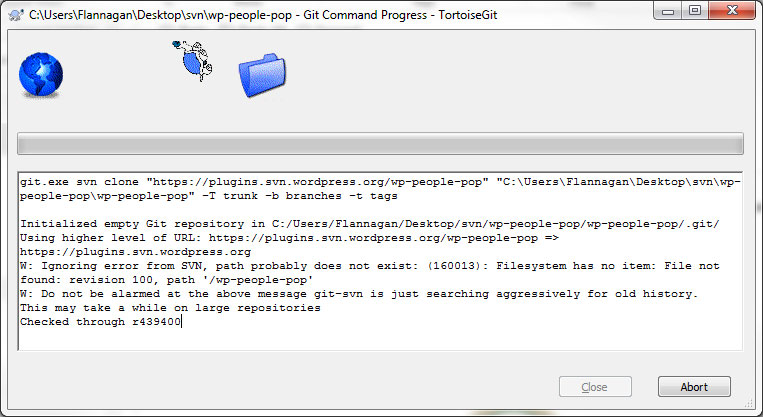
git clone git://github.com/Varying-Vagrant-Vagrants/VVV.git vagrant-local
- cd to the vagrant-local directory and hit vagrant up.
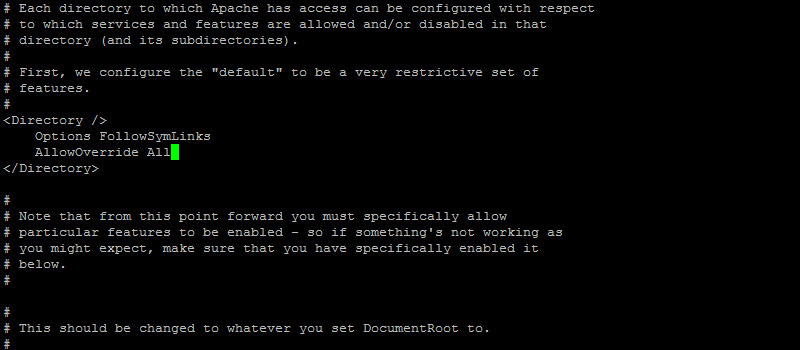
Sweet!! Now I should be able to visit http://local.wordpress.dev/ to see some stuff. Wrong. “Connection Timeout.” Checked my hosts file, wasn’t right so I manually added the hosts:
#VVV
192.168.50.4 vvv.dev local.wordpress.dev local.wordpress-trunk.dev src.wordpress-develop.dev build.wordpress-develop.dev
Had to be sure to run my text editor as Administrator so I could save the changes.
Still connection error. So I’m trying to follow the output in command prompt from my vagrant up command it keeps scrolling and scrolling and I can’t see the problem. I open up the VirtualBox GUI (Programs/Oracle/VirtualBox/) and see that the box is being started, running, and then just shuts down.
Well, turns out if you click the menu icon on the command prompt window you can go to properties > layout tab then up the screen buffer size from the default 300. So I put it at 1000 then ran the vagrant up command again. Then I saw it, permission error right before it shut itself down. So I closed command prompt and reopened by right clicking and using “Run as Administrator.”
vagrant up
BOOM! Success!! So today I learned how to get vagrant running AND I learned you can scroll higher than 300 lines back into a command’s output history in command prompt. I’d call it a successful day.
Now, back to work…